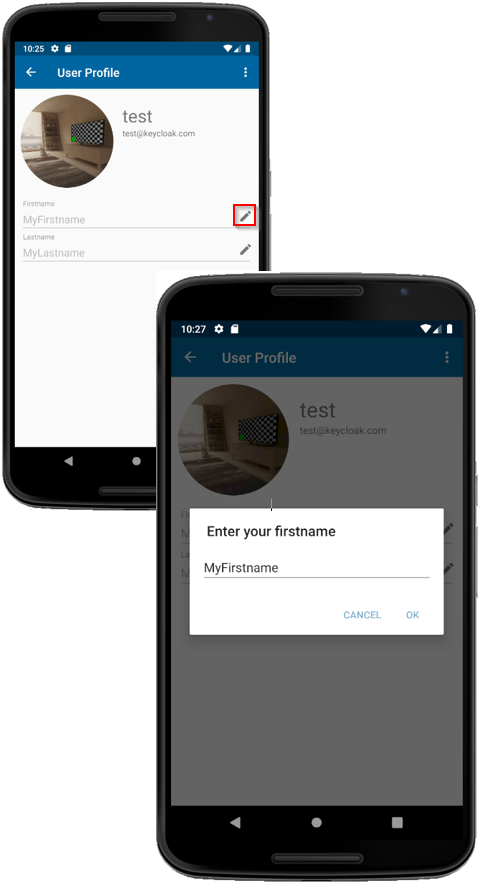
Was haben wir die letzten beiden Tage gemacht? Bereits in der letzten Woche haben wir mit dem Userprofil begonnen. Mit dem Layout waren wir noch nicht zufrieden und geändert werden konnte es bisher auch nicht. Darum haben wir uns nun gekümmert. Nach dem Update sieht es nun wie folgt aus:

Im Kopf werden der Username und die E-Mail Adresse angezeigt, die nicht geändert werden können.
Im unteren Bereich die änderbaren Attribute. Aktuell nur der Vor- und Nachname. Über einen Änderungsbutton öffnet sich ein Alert Dialog, um den Wert zu ändern. Für eine gute Wiederverwendung haben wir den Dialog gekapselt.
Außerdem haben wir eine Möglichkeit geschaffen, um das Profilbild zu aktualisieren.
Last but not least haben unsere UI-seitigen Implementierungen ein Lifting bekommen:
– So ist unser „ViewState“ in den Frameworkbereich eingezogen. Dadurch haben wir einiges an doppeltem Coding gespart.
– Wir handeln das Refreshen per SwipeRefreshLayout. Dafür muss das Layout lediglich ein SwipeRefreshLayout-Element bekommen. Beim Erzeugen eines Fragments wird auf diesen Elementyp geprüft. Ist dieser vorhanden, registrieren wir uns auf das Refresh-Event und updaten automatisch unseren ViewState, indem wir ein Standardattribut „isLoading“ aktivieren.
Das wars die Tage.
